判断一个事物的有效或美丽与否,在于他人的评价。同样营销型网站是否有效是由网站的访问者而不是网站的建造者来判断的。有许多因素会影响网站的营销效果,不仅仅是形式多好(它的外观有多好),还有功能上的体验(它的易用性)。
要记住非常重要的一点是,如果公司的网站设计不当,那么往往效果不佳,并且具有非常差的Google Analytics指标(例如,跳出率高,网站停留时间短,每次访问次数低,转化率低)。
转化率低,大家肯定对这一点很在意。
那么怎么做才能设计一个非常出色的营销型网站?下面我将探讨十大营销型网站的设计原则,这些原则将使您的网站在美学上令人愉悦,易于使用,引人入胜且有效。
1 目的
良好的网站设计始终要满足用户的需求。您的网络访问者是在寻找信息,娱乐,某种类型的互动,比如发送询盘,还是想与您的企业进行购买交易?您网站的每个页面都需要有明确的目的,并以最有效的方式满足您网站用户的特定需求。
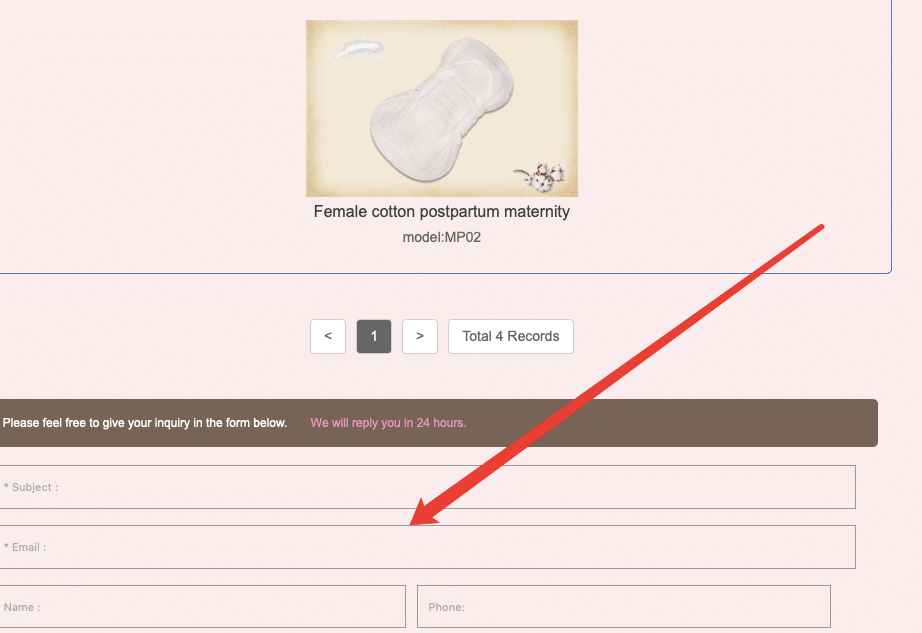
举个例子,假如您的网站的目的是获取询盘的信息的,你的客户主要是想跟你建立商业联系,那么方便的发送询盘的按钮和表格应该是设计的重点。
很多公司的网站询盘比较低,很大的原因是让用户在想发送表格的时候不太方便。增加转化的基础在于,要设计方便用户转化的功能,根据你的营销目的和网站访问者的目的,这一点很重要。

2.使用结构化的内容布局
网站的访问者,往往希望快速获取信息,因此清晰地沟通和传达你的网站内容并使您的内容易于阅读和消化非常重要。这就包含在你的内容排版时,包含的一些有效策略包括:使用标题和子标题组织信息,使用项目符号,罗列等。
总之,这一点要求在网站的内容设计上,要具备结构化的内容以便提升网站的访问者获取信息的体验。

3. TYPEFACES
一般来说,Sans Serif字体如Arial和Verdana更容易被眼睛阅读(Sans Serif字体是具有当代外观的字体,没有装饰性饰面)。同时易于眼睛阅读的理想字体大小为16px,太大或太小都不太舒适。同时不要使用太多字体形式来体现内容,避免眼花撩乱。
4.颜色
经过深思熟虑的色彩的搭配可以大大提升用户体验。互补的色彩营造出平衡与和谐。使用不同颜色的文字和不同颜色背景的搭配,然后产生一种对比色的感觉,将会使网站的阅读更容易。最后一点,使用空白空间能够有效地为您的网站提供现代和干净的感觉。
5.图像
一张图片可以说千言万语,为您的网站选择合适的图像有助于品牌定位和与目标受众的联系。如果您手边没有高质量的专业照片,请考虑购买照片以提升您网站的外观。还要考虑使用信息图表,视频和图形,因为这些信息在沟通方面甚至比最好写的文本更有效。
6.导航
导航是指人们在访问你的网站时,可以很容易的进行访问。有效导航需要遵循“三击规则”,这意味着用户将能够在三次点击中找到他们正在寻找的信息。
7.基于网格的布局
在您的网页上随意放置内容可能会导致杂乱无章的外观。基于网格的布局将内容排列成整齐,从而使网站设计更加美观。

8.“F”图案设计
眼动追踪研究已经确定人们以“F”模式扫描计算机屏幕。大多数人看到的是屏幕的顶部和左侧,屏幕的右侧很少见。有效设计的网站不是试图强迫观众的视觉流动,而是与读者的自然行为一起工作,并按重要性顺序显示信息(从左到右,从上到下)。
9.加载时间
每个人都讨厌一个需要很长时间才能加载的网站。使页面加载时间更有效的提示包括优化图像大小(大小和比例),将代码组合到中央CSS或JavaScript文件中(这可以减少HTTP请求)并缩小HTML,CSS,JavaScript(压缩以加快加载时间)。
10:移动友好
现在的这个时代,从具有多种屏幕尺寸的多个设备访问网站是司空见惯的事情,因此请务必考虑您的网站是否适合移动设备。如果您的网站不适合移动设备,您可以在响应式布局中重建它(这意味着您的网站将调整为不同的屏幕宽度),或者您可以构建专门的移动网站(专门针对移动用户优化的单独网站)来增强移动端的访问体验。
在移动端流量占比越来越大的今天,网站的移动友好对与转化很重要。
如果能从这十个方面开始着手建设自己公司的营销型网站,那么就能使得这个网站的营销功效大大增加。


Leave a Reply